Integration in Vtiger
Im Folgenden wird erläutert, wie sich POWER CAPTCHA exemplarisch in die PHP-Anwendung Vtiger integrieren lässt.
Einbindung des Widgets im Frontend
In der CRM-Software Vtiger wird das Frontend über Smarty Templates abgebildet. Um für dieses Beispiel die Login-Schnittstelle zu sichern, solltest du zunächst das Login-Template in eine Default und eine Custom Variante unterteilen, wodurch du das ursprüngliche Login-Formular einfach wiederverwenden kannst. Die Dateien sehen dann folgendermaßen aus:
layouts/v7/modules/Users/Login.tpl
layouts/v7/modules/Users/Login.Default.tpl
layouts/v7/modules/Users/Login.Custom.tpl
Kopiere den Inhalt aus Login.tpl entsprechend in die Datei Login.Default.tpl sowie Login.Custom.tpl und ersetze den Inhalt aus Login.tpl durch folgenden Code:
{assign var="_DefaultLoginTemplate" value=vtemplate_path('Login.Default.tpl', 'Users')}
{assign var="_CustomLoginTemplate" value=vtemplate_path('Login.Custom.tpl', 'Users')}
{assign var="_CustomLoginTemplateFullPath" value="layouts/v7/$_CustomLoginTemplate"}
{if file_exists($_CustomLoginTemplateFullPath)}
{include file=$_CustomLoginTemplate}
{else}
{include file=$_DefaultLoginTemplate}
{/if}
Dadurch wird falls vorhanden, die Login.Custom.tpl-Datei für das Anzeigen des Logins verwendet. Um POWER CAPTCHA nun im Login einzubinden, ergänze folgenden Code in dem Login-Formular in der Login.Custom.tpl:
<script src="https://cdn.power-captcha.com/v1/power-captcha-1.2.4.min.js" type="text/javascript"></script>
<div id="loginFormDiv">
<form class="form-horizontal" method="POST" action="index.php">
//...
{assign var="clientUid" value=hash('sha256', $_SERVER['REMOTE_ADDR'])}
<div class="group" style="margin-bottom: 10px;"
data-pc-sitekey="<API-KEY>"
data-pc-client-uid="{$clientUid}">
</div>
//...
</form>
</div>
Ersetze abschließend <API-KEY> noch durch einen gültigen API-Key.
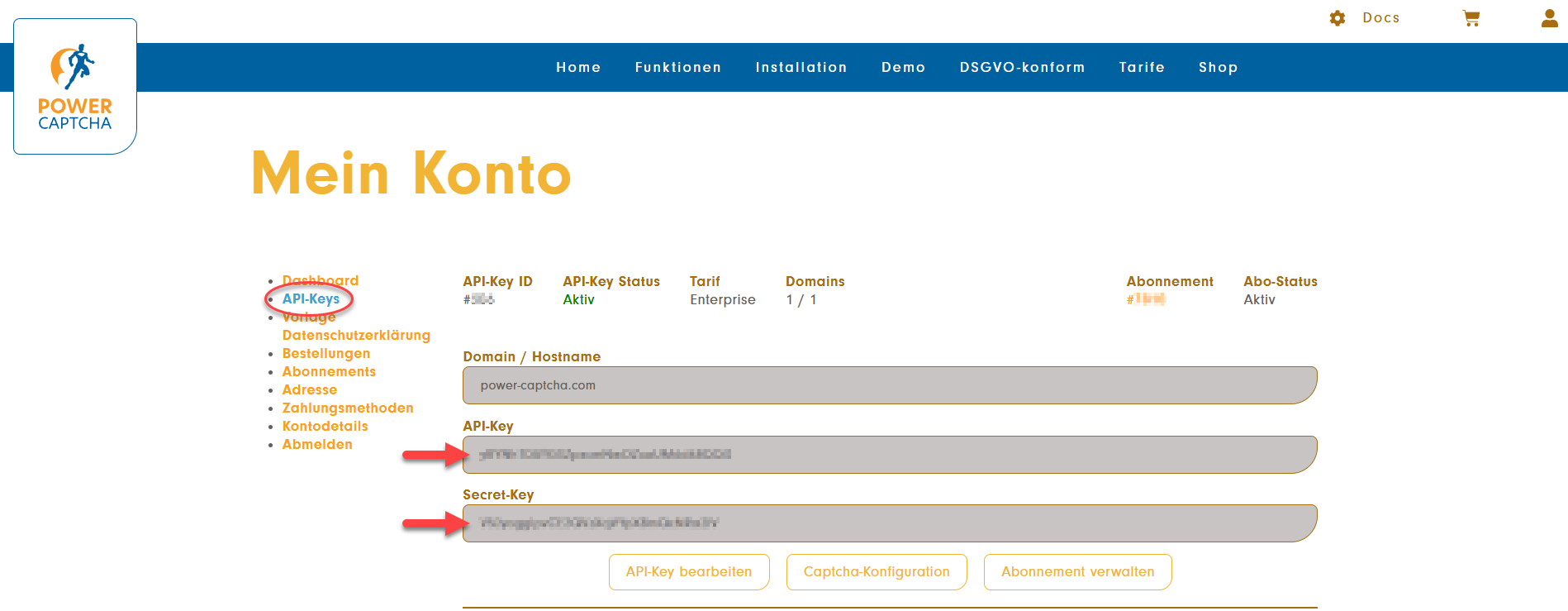
Den API- und Secret-Key findest du im Bereich „Mein Konto“ auf power-captcha.com unter dem Menüpunkt API-Keys (siehe Abbildung).

Bitte achte auch darauf, dass im Feld „Domain / Hostname“ die Domain deiner Website hinterlegt ist.
Weitere Informationen findest du in unseren FAQ.
Token-Verifizierung im Backend
Um das POWER CAPTCHA-Token zu verifizieren, muss die Verifizierung nun noch in das Backend integriert werden. Pass dazu die folgende Datei an:
modules/Users/actions/Login.php
Dort kann die Verifizierung einfach in einer preProcess Funktion abgebildet werden, die vor dem eigentlichen Login ausgeführt werden. Füge dafür den folgenden Code hinzu:
function preProcess(Vtiger_Request $request){
if(isset($request->get('pc-token')) && !empty($request->get('pc-token')) {
$curl = curl_init('https://api.power-captcha.com/pcu/v1/verify');
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($curl, CURLOPT_POST, TRUE);
curl_setopt($curl, CURLOPT_HTTPHEADER, array(
'X-API-Key: <API-KEY>',
'Content-Type: application/json'
));
curl_setopt($curl, CURLOPT_POSTFIELDS, json_encode(array(
'secret' => '<SECRET>',
'token' => $request->get('pc-token'),
'clientUid' => hash('sha256', $_SERVER['REMOTE_ADDR'])
)));
$response = json_decode(curl_exec($curl));
curl_close($curl);
if($response->success) {
error_log("Token was successfully verified.");
return true;
} else {
error_log("Error: Token verification failed.");
return false;
}
} else {
error_log("Error: Token was missing in POST request");
return false;
}
}
Ersetze abschließend <API-KEY> sowie <SECRET> durch deinen individuellen API-Key bzw. Secret-Key .
Dein Vtiger-Login wird nun mit POWER CAPTCHA geschützt.